”Simpele sitebeheer met veel mogelijkheden“
Meer over dit project”Onze bedrijfsvoering volledig online“
Meer over dit project”Meer gebruikersgemak voor onze klanten“
Meer over dit project”Flexibel en overzichtelijk blokkenschema“
Meer over dit project”Al die andere websites lijken op elkaar“
Meer over dit project”Voetbaluitslagen sites zijn net wiskunde“
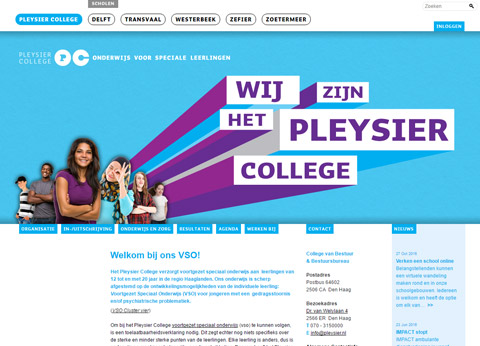
Meer over dit projectPleysier College
Voor het Pleysier College was een eenvoudig intuïtief beheer een vereiste. Het college bestaat uit 5 aparte scholen die elk hun eigen sub-site moesten kunnen beheren zonder CMS cursus. Verder moest er een uitgebreid rechten systeem er voor zorgen dat de juiste personen alleen toegang kregen tot de juiste pagina's.
Apostrofe CMS
We hebben gekozen voor het Apostrophe CMS. Omdat het een plugin is van het PHP raamwerk Symfony konden we alle eisen eenvoudig realiseren. Het uitgebreide gebruikersbeheer zit standaard in dit CMS.
Menu's, menu's, menu's
Omdat de site werkt als een portal voor de onderliggende subsites was het een uitdaging om alle informatie te structureren zonder de weg kwijt te raken. De visuele presentatie van de menu's draagt daar aan bij.
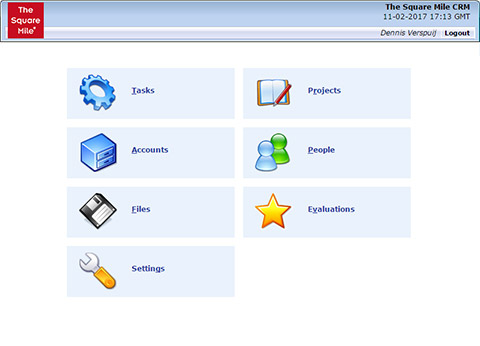
The Square Mile
Toen Richard van The Square Mile voor het eerst bij ons kwam bestond de organisatie van zijn bedrijf uit een stapel Excel bestanden, en had hij net een mislukt automatiseringstraject achter de rug. De organisatie van taalkursussen bij bedrijven vergt veel geregel achter de schermen, wat grotendeels geautomatiseerd kon worden.
Online automatisering
We hebben alle wensen in kaart gebracht en de hele bedrijfsstructuur geanalyseerd. Bestaande oplossingen voldeden niet, dus we hebben een uitgebreid CRM systeem gebouwd. Alle onderdelen van het proces zijn geautomatiseerd waardoor The Square Mile zonder problemen kon doorgroeien tot één van de grootste taalburo's van nederland.
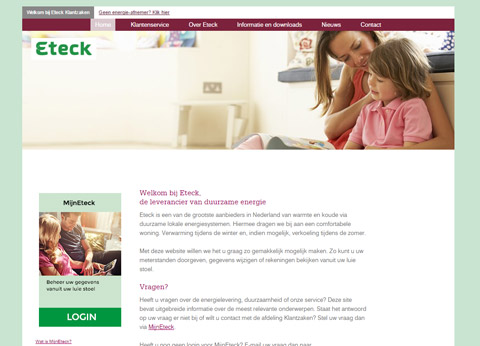
Eteck Energie
Voor eteck was het van belang dat hun klanten het gevoel kregen dat hun energiezaken bij eteck goed geregeld zijn. Een overzichtelijke klantensite is daarbij van belang.
Je eigen gegevens inzien
Naast de klantensite hebben we ook meegewerkt aan "Mijn Eteck", de portal waar klanten hun eigen gegevens kunnen inzien en beheren. Denk daarbij aan verhuizingen of meterstanden doorgeven. Er is een gedeeltelijke koppeling gerealiseerd met het CMS van de klantenwebsite.
Huisstijl aanpassing
Begin 2017 is de huisstijl van Eteck grondig aangepast. Door de flexibele opzet van de website was herbouw niet nodig. De nieuwe huisstijl is probleemloos doorgevoerd in de oude website.
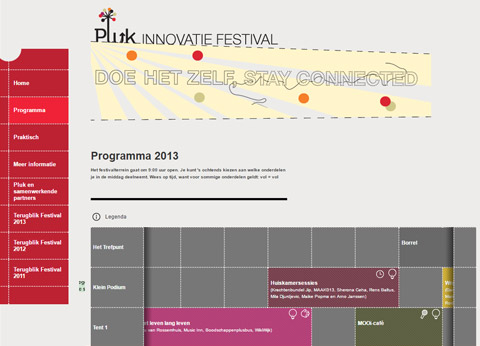
PLUK Innovatie festival
Hoe kunnen we het festivalprogramma overzichtelijk maken in één scherm? En dat volledig beheersbaar met een CMS?
9 podia, 6 werkvormen, 10 thema's en 3 focuspunten
Elk evenement diende getagd te kunnen worden met een werkvorm, thema en focuspunt. En dat alles moets overzichtelijk zichtbaar worden in het blokkenschema. Door gebruik te maken van de "Event module" van het Apostrophe CMS konden we alle wensen realiseren binnen korte tijd.
Responsive
Dit project is uit 2013. We hebben hier een beperkt responsive design toegepast om het blokkenschema optimaal te tonen op grote en kleinere schermen.
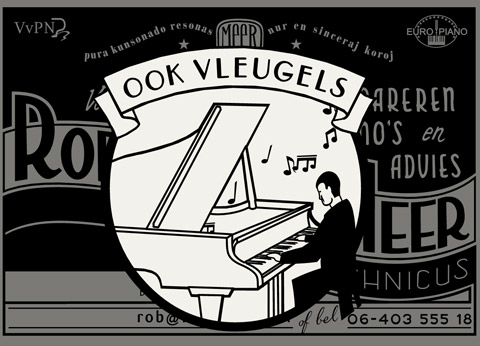
Meerpiano
Dit project van deze pianostemmer bestond uit twee delen met hun eigen uitdagingen: de website, en het klantenbeheer.
Anders dan anderen
Veel sites van pianostemmers lijken op elkaar. Bovendien vertellen ze allemaal vrijwel hetzelfde. Om onze klant onderscheidend te maken hebben we een site gemaakt die allereerst het goede gevoel overbrengt: vakmanschap op een frisse, jonge manier.
De site bestaat uit een interactief geanimeerd visitekaartje en is gebouwd met SVG/jQuery animatie technieken. Volledig responsive en mobile-first. De homepage zegt in feite al genoeg, en de spelende pianist geeft een vrolijke noot.
Niet meer opbellen
Veel pianostemmers bellen nog steeds hun kaartenbak na, of sturen handmatig e-mails wanneer het weer tijd is om de piano te laten stemmen. Voor deze klant hebben we een CRM gebouwd waarbij de notificatie e-mails automatisch verstuurd worden. De klant kan daarin kiezen om zelf te bellen, of om gebeld te worden, of om een keer over te slaan. Zo ben je de klant niet tot last.
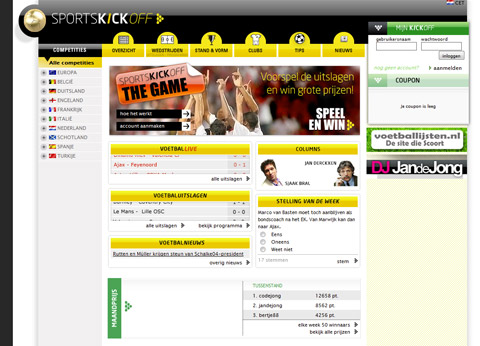
SportsKickoff
De uitdaging van dit project was om voetbaluitslagen presenteren op een leesbare manier. Daarbij gaat het niet alleen over scores en standen, maar ook over de vorm van een team en de onderlinge geschiedenis.
Uitslagen vaak wiskunde
We hebben de data zo gepresenteerd dat je alle informatie ziet om de uitslag van een wedstrijd te voorspellen. Niet als tabellen met cijfers, maar op een duidelijke grafische wijze.
Een spel dat klanten bindt
Naast voetbaluitslagen zien kunnen bezoekers een gokspel spelen. Door een account aan te maken kan er met nepgeld gespeeld worden. De beste spelers kunnen prijzen verdienen. Op die manier worden bezoekers aan de website gebonden.
Werkwijze
Na een kennismaking zorgen we er voor dat we alle informatie verkrijgen om het probleem in kaart te brengen. Bij complexere opdrachten hanteren wij een aparte specificatie fase.
Stappenplan
De 5 stappen: Informatie, specificatie, ontwerp, bouw en oplevering.
1. Informatie
We verdiepen ons in uw bedrijf, en zo nodig in uw vakgebied. We bepalen doelgroep, eisen en wensen.
2. Specificatie
We kiezen de beste techniek voor uw probleem en bepalen de technische opzet. We zoeken naar open-source oplossingne waar mogelijk.
3. Interface ontwerp
De ontwerpfase bestaat uit een grafisch deel en een interactie deel. Look & feel en gebruikersgemak worden hier bepaald.
4. Bouw
Pas als we weten wat we gaan maken, hoe het er uit komt te zien, hoe we het willen maken, en wat het gaat kosten gaan we van start met de bouw. Zo komt niemand voor verassingen te staan.
5. Oplevering
We verzorgen het online zetten, plaatsing van initiële content en begeleiden de hosting.